【JavaScript】jQuery Mobileの紹介
こんにちは。うら@infiniです。
今回はjQuery MobileというjQueryベースのモバイルフレームワークを紹介します。
jQuery Mobile
jQuery Mobileは、AndroidやiPhoneなどのWebkitベースのスマートフォン向けのページ作成ができます。
HTMLの要素に属性やクラスを指定するだけで、きれいなUIを作ることができます。
jQuery Mobileを使用するには、jQuery MobileとjQueryをダウンロードします。
使ってみる
まずはHTMLファイルを作成し、そのファイルにjQuery Mobileを読み込ませてみましょう。
<html> <head> <title>Sample</title> </head> <body> <div> <div> <h1>ヘッダ</h1> </div> <div> <ul> <li>リスト01</li> <li><a href="#page1"> <h3>リスト02</h3> <p>リスト02リスト02</p> </a></li> <li>リスト03</li> <li><a href="#page2"> <h3>リスト04</h3> <p>リスト04リスト04</p> </a></li> <li>リスト05</li> <li><a href="#page3"> <h3>リスト06</h3> <p>リスト06リスト06</p> </a></li> <li><a href="#page4"> <h3>リスト07</h3> <p>リスト07リスト07</p> </a></li> </ul> </div> <div> <h4>フッタ</h4> </div> </div> <div id="page1"> <div> <h1>ヘッダ</h1> </div> <div> <h2>リスト02から飛んできた</h2> <p>リスト02から飛んできた</p> <p>リスト02から飛んできた</p> </div> <div> <h4>フッタ</h4> </div> </div> <div id="page2"> <div> <h1>ヘッダ</h1> </div> <div> <h2>リスト04から飛んできた</h2> <p>リスト04から飛んできた</p> </div> <div> <h4>フッタ</h4> </div> </div> <div id="page3"> <div> <h1>ヘッダ</h1> </div> <div> <h2>リスト06から飛んできた</h2> <p>リスト06から飛んできた</p> </div> <div> <h4>フッタ</h4> </div> </div> <div id="page4"> <div> <h1>ヘッダ</h1> </div> <div> <h2>リスト07から飛んできた</h2> <p>リスト07から飛んできた</p> </div> <div> <h4>フッタ</h4> </div> </div> </body> </html>
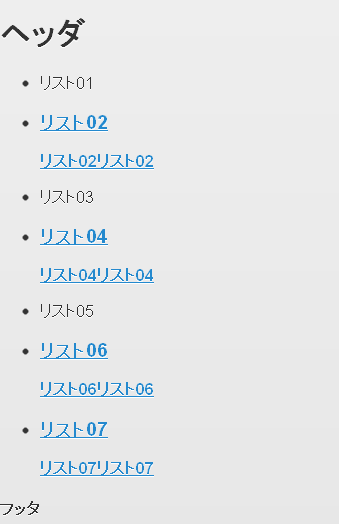
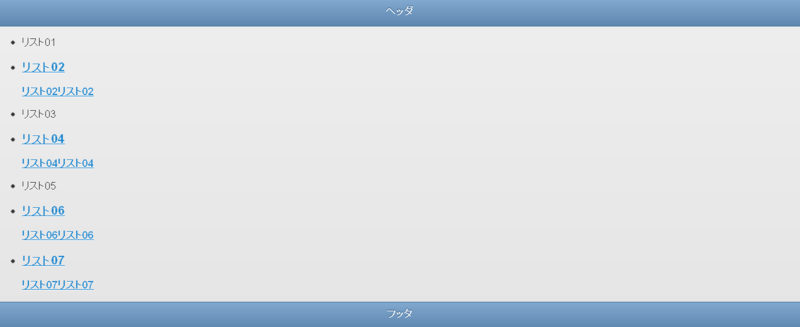
上記のようなHTMLファイルを作成してブラウザから見た場合、下の画像のようになります。
(最初のdiv要素より下は省いています)

そこに、jQuery MobileとjQUeryを読み込ませると、下の画像のようになります。
(最初のdiv要素より下は省いています)

背景色が変わり、文字に影が付きました。
ページコンテナ
body要素内には、data-role="page" という属性を指定した要素を作成します。
この属性を指定することによって、指定された要素を一つのページとして認識させることができます。
ページdivの直下には、data-role属性で "header", "content", "footer" 要素が入ります。
先ほどのdiv要素にdata-role属性を指定してみましょう。
最初のdiv要素とidが付いたdiv要素にdata-role="page"を追加します。
<div data-role="page">
次に、"header", "content", "footer"を指定します。
headerはページdiv直下の1番目のdiv要素に対して指定します。
footerはページdiv直下の最後のdiv要素に対して指定します。
ヘッダdivとフッタdivの間の要素にcontentを指定します。
<div data-role="page"> <div data-role="header" data-theme="b"> <h1>ヘッダ</h1> </div> <div data-role="content"> <ul> <li>リスト01</li> <li><a href="#page1"> <h3>リスト02</h3> <p>リスト02リスト02</p> </a></li> <li>リスト03</li> <li><a href="#page2"> <h3>リスト04</h3> <p>リスト04リスト04</p> </a></li> <li>リスト05</li> <li><a href="#page3"> <h3>リスト06</h3> <p>リスト06リスト06</p> </a></li> <li><a href="#page4"> <h3>リスト07</h3> <p>リスト07リスト07</p> </a></li> </ul> </div> <div data-role="footer" data-theme="b"> <h4>フッタ</h4> </div> </div> <div data-role="page" id="page1"> <div data-role="header" data-theme="b"> <h1>ヘッダ</h1> </div> <div data-role="content"> <h2>リスト02から飛んできた</h2> <p>リスト02から飛んできた</p> <p>リスト02から飛んできた</p> </div> <div data-role="footer" data-theme="b"> <h4>フッタ</h4> </div> </div> <div data-role="page" id="page2"> <div data-role="header" data-theme="b"> <h1>ヘッダ</h1> </div> <div data-role="content"> <h2>リスト04から飛んできた</h2> <p>リスト04から飛んできた</p> </div> <div data-role="footer" data-theme="b"> <h4>フッタ</h4> </div> </div> <div data-role="page" id="page3"> <div data-role="header" data-theme="b"> <h1>ヘッダ</h1> </div> <div data-role="content"> <h2>リスト06から飛んできた</h2> <p>リスト06から飛んできた</p> </div> <div data-role="footer" data-theme="b"> <h4>フッタ</h4> </div> </div> <div data-role="page" id="page4"> <div data-role="header" data-theme="b"> <h1>ヘッダ</h1> </div> <div data-role="content"> <h2>リスト07から飛んできた</h2> <p>リスト07から飛んできた</p> </div> <div data-role="footer" data-theme="b"> <h4>フッタ</h4> </div> </div> </div>
ページ内の要素にはテーマを設定することができます。
今回はdata-theme="b"を指定しています。
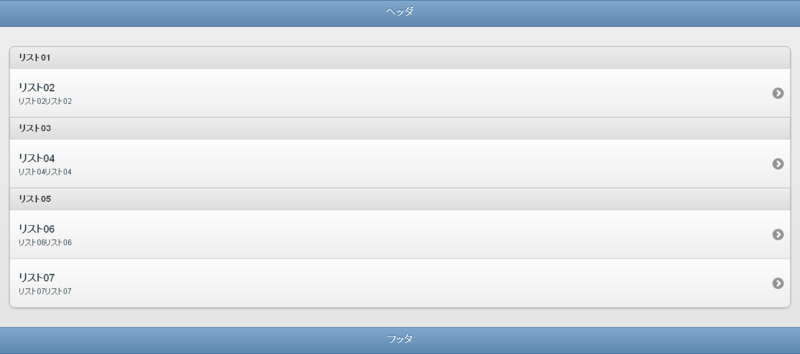
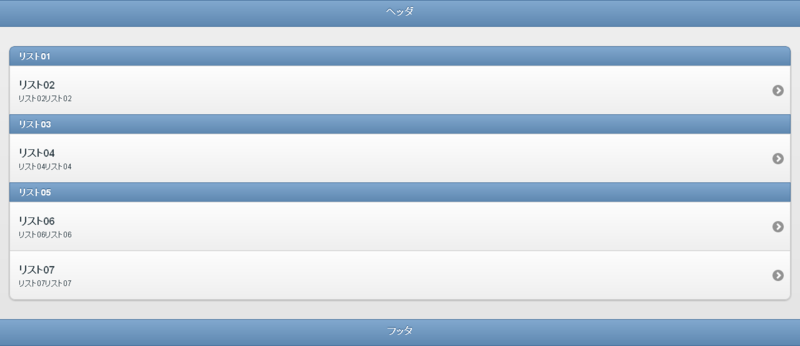
ここまで指定すると、下の画像のようになります。
リンクをクリックすると、対応したページに切り替わるようになっています。
ページ切り替えにはデフォルトで切り替え効果が設定されています。

リストビュー
ul要素にdata-role="listview"を指定することで、リスト部分にもUIをかぶせることができます。
<ul data-role="listview"> <!-- 省略 //--> </ul>
このとき、ul要素に data-inset="true"を指定すると、挿し込みリストとして扱われます。
※挿し込みリスト…リスト以外の要素があるページに対して挿し込まれるリスト。リストの周囲に余白がある。
リストに見出しを付けたい場合は、li要素にdata-role="list-divider"を指定します。
<ul data-role="listview" data-inset="true"> <li data-role="list-divider">リスト01</li> <li><a href="#page1"> <h3>リスト02</h3> <p>リスト02リスト02</p> </a></li> <li data-role="list-divider">リスト03</li> <li><a href="#page2"> <h3>リスト04</h3> <p>リスト04リスト04</p> </a></li> <li data-role="list-divider">リスト05</li> <li><a href="#page3"> <h3>リスト06</h3> <p>リスト06リスト06</p> </a></li> <li><a href="#page4"> <h3>リスト07</h3> <p>リスト07リスト07</p> </a></li> </ul>
この属性を指定すると、見出し部分の色が変わって見やすくなります。
今までの指定を全て反映させたのが以下の画像になります。

jQuery Mobileには、今回紹介した他にも多くの機能があります。
このフレームワークは、CSSやJavaScriptのコードを自分で書かなくてもきれいなUIを実装できるので、
スマートフォンを意識したページを作成する際は是非取り入れてみてください。
以上、うら@infiniでした。
【Javascript】jQueryプラグインjqGridの紹介
こんにちわ!
てんとう虫@infiniです(`・ω・´)
今回は前回のjsTreeに続き
jqGridの紹介をしてみたいと思います!
概要はjsTreeと同じく
HTML,XML,jsonのデータを用いてグリッドが生成できるプラグインです!
使用方法
では実際に使用してみたいと思います!
まずはHTMLに各種設定ファイルを読ませます。
<script type="text/javascript" src="jQuery.js"></script> <link rel="stylesheet" type="text/css" href="jquery-ui-1.8.16.custom/css/ui-lightness/jquery-ui-1.8.16.custom.css" /> <link rel="stylesheet" type="text/css" href="jquery.jqGrid-4.1.2/css/ui.jqgrid.css" /> <script type="text/javascript" src="jquery.jqGrid-4.1.2/js/jquery.jqGrid.min.js" ></script>
そしてJavaScriptも書きます。
解説はコメントにて
$(document).ready(function(){ var mydata = [ {code:"001", hira:"あああ", kana:"アアア"}, {code:"002", hira:"いいい", kana:"イイイ"}, {code:"003", hira:"ううう", kana:"ウウウ"}, {code:"004", hira:"えええ", kana:"エエエ"}, {code:"005", hira:"おおお", kana:"オオオ"}, {code:"006", hira:"かかか", kana:"カカカ"}, ]; $("#list").jqGrid({ data : mydata, //上記で作成したデータ datatype: 'local', //xmlでもjsonでもないのでlocal caption : '文字一覧', //表の題名 colNames: ['コード','ひらがな','カタカナ'], //各項目の表示名 colModel: [ {index:'code', name:'code'}, //indexは添字(ソート時などに見られる)。nameに表示したいデータ名を入れる {index:'hira', name:'hira'}, {index:'kana', name:'kana'}, ], sortname : "code", //デフォルトでcodeをみてソートし表示する sortorder : "ASC" //デフォルトで昇順にする }); });
XMLのデータから生成
XMLのデータを用意します。
<root> <Items> <content> <code>001</code> <fruits>apple</fruits> </content> <content> <code>002</code> <fruits>orange</fruits> </content> <content> <code>003</code> <fruits>remon</fruits> </content> </Items> </root>
そしてJavaScriptも
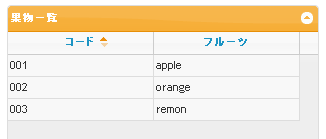
$(document).ready(function() { $('#list').jqGrid({ url : 'ahaha.xml', //読み込ませるxmlファイル名を指定 datatype : 'xml', //xmlファイルを読ませるのでxmlに caption : '果物一覧', colNames : [ 'code', 'fruit'], colModel : [ { name : 'code', index : 'code', xmlmap : 'code' }, { name : 'fruits', index : 'fruits', xmlmap : 'fruits' }, ], xmlReader : { root : 'Items', //xmlファイルのroot要素 row : 'content', //xmlファイルのrow要素 repeatitems : false //オブジェクトの配列をデータとして受け取る }, }); });
ちゃんとXMLのデータを使用することが出来ました♪
サブグリッド生成
次にサブグリッドというグリッドの生成を行います。
サブグリッドはグリッドの中にグリッドが入っているやつです。
グリッドの中で簡単なツリーみたいなのが作成できるのです。
先ほど作成した果物一覧の中にサブグリッドを作成してみます。
上記のコードのxmlReaderの項目の次に
続けて以下のプロパティを書きます。
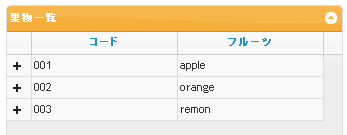
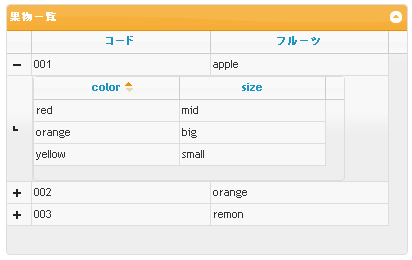
subGrid : true, //サブグリッドを使用する subGridRowExpanded: function(subgrid_id, row_id) { var subgrid_table_id; subgrid_table_id = subgrid_id + "_t"; $("#" + subgrid_id).html("<table id='" + subgrid_table_id + "'></table>"); //サブグリッドのテーブルを作成 $("#" + subgrid_table_id).jqGrid( { //普通のグリッドと同じようにプロパティを設定 height : 80, url : 'Detail.xml', datatype : 'xml', colNames : [ 'color', 'size'], colModel : [ { name : 'color', index : 'color', xmlmap : 'color' }, { name : 'size', index : 'size', xmlmap : 'size' }, ], xmlReader : { root : 'Items', row : 'content', repeatitems : false }, });
とても簡単に生成することが出来ました♪
グルーピング生成
最後にグルーピングという機能を紹介して終わりたいと思います。
グルーピングとは
グリッドの要素を勝手にソートし、項目ごとにグループ分けしてくれます
とりあえず実際に実装してみます。
$(document).ready(function() { var mydata = [ {name:"りんご", place:"青森", price:"120", num:"168050"}, {name:"みかん", place:"和歌山", price:"30", num:"103500"}, {name:"ぶどう", place:"山梨", price:"300", num:"103270"}, {name:"みかん", place:"愛媛", price:"80", num:"107310"}, {name:"ぶどう", place:"長野", price:"350", num:"165820"}, {name:"りんご", place:"岩手", price:"200", num:"101740"}, {name:"ぶどう", place:"山形", price:"280", num:"105260"}, {name:"りんご", place:"長野", price:"100", num:"134260"}, {name:"みかん", place:"静岡", price:"100", num:"197310"}, ]; $('#list').jqGrid({ data : mydata, datatype : 'local', colNames : [ '名前', '生産地', '値段','生産量'], colModel : [ { name : 'name', index : 'name',summaryType:'count', summaryTpl : '({0}) total'}, //summaryType:'count'で項目数をカウント { name : 'place', index : 'place'}, { name : 'price', index : 'Price',summaryType: 'avg'}, //summaryType: 'avg'で項目の平均を算出 { name : 'num',index : 'num',summaryType: 'sum'}, //summaryType: 'sum'で項目の合計を算出 ], caption : 'fruitGrid', height : 'auto', //データの量に合わせた表の高さにする grouping : true, //グルーピングを使用する groupingView: { //グルーピングの設定 groupField : ['name'], //グループ化したい項目 groupText : ['<b>{0}</b>'], //グループ化した項目の表示名 groupOrder : ['asc'], //昇順 groupSummary : [true] //サマリータイプを使用する } }); });
これを実行します。

きれいにグルーピング化することができました(^o^)
平均や合計なども出せるのでとても便利です★
基本的な部分しか紹介は出来ていませんが
何かのお役に立てるとうれしいです。
これからも少しずついろんな機能について行進して行こうと思いますので
ぜひよろしくお願いいたします!
てんとう虫@infiniでした〜(`・ω・´)
【javascript】jQueryプラグイン jsTreeの紹介
こんにちは。酢ダコ@infiniです。
今回は初★技術ブログになります。
私なんかが第1段を書いていいのかは不明ですが、精一杯頑張りたいと思います。
アンフィニ 技術ブログとは?
アンフィニ社員がITやプログラミングに関する技術をちょこっとお披露目するブログです。
普通に社員ブログより更新速度は遅くなりそうですが、少しでも皆さんのお役に立てたら嬉しいです。
jsTree
今回私が紹介するのは、jQueryプラグインのjsTreeです。
jsTreeは、HTML, json, XMLのデータを用いて、ツリーを生成するプラグインです。
jsTreeは以下のサイトから入手出来ます。
jsTree : http://www.jstree.com/
また、jsTreeはjQueryのプラグインのため、jQuery本体も必要になります。
jsTreeで出来ること
・・・etc
ツリーの基本機能は一通りそろっています。
使い方
一番簡単な、HTMLで作られたリスト(ulタグ&liタグ)をツリーに生成する方法を紹介します。
HTMLにjQueryとjsTreeを読み込ませます。
<script type="text/javascript" src="../jstree/_lib/jquery.js"></script> <script type="text/JavaScript" src="../jstree/jquery.jstree.js"></script>
divタグで囲ったリストを記載します。(以下のコード)
<div id="testTree"> <ul> <li><a href="#">ノード1</a> <ul> <li><a href="#">ノード1-1</a></li> <li><a href="#">ノード1-2</a></li> <li><a href="#">ノード1-3</a></li> </ul> </li> <li><a href="#">ノード2</a></li> </ul> </div>
javascriptを記載します。(以下のコード)
$(function () { $("#testTree").jstree(); });
XMLを使用したツリー生成方法
HTML
<div id = "xmlTree"></div>
このid "xmlTree"にツリーを生成していきます。
JavaScript
$(function () { $("#xmltree").jstree({ "xml_data" : { "ajax" : { "url" : "xmlFile.xml" } }, "plugins" : [ "themes", "xml_data" ] }); });
jsontreeのメソッドにはオプションを付けることが出来ます。
オプション内で、さらに使いたい機能(プラグイン)を読み込み、各種オプションが使えるようになります。
XML
ツリーの内容となるXMLファイル(別ファイル)を記載します。
xmlFile.xmlの内容:
<root> <item> <content> <name><![CDATA[Node 1]]></name> </content> </item> <item> <content> <name><![CDATA[Node 2]]></name> </content> </item> <item> <content> <name><![CDATA[Node 3]]></name> </content> </item> </root>
実行結果

こんなかんじでXMLファイルから生成することも可能です!
JSONを使用したツリー生成方法
HTML
<div id = "jsonTree"></div>
生成先のidを用意します。
JavaScirpt
$(function () { $("#jsonTree").jstree({ "json_data" : { "ajax" : { "url" : "jsonData.json" } }, "plugins" : [ "themes", "json_data" ] }); });
JSONデータ
jsonData.jsonの内容:
[ {"data" :"親ノードからの〜", "children" : [ { "data" : "子ノードだよ!"} ],"state" : "open"} ]
実行結果

jsonデータに「"state" : "open"」を追加した為、
開いた状態でツリーが表示されました。
最後に
いかがでしたか?
今回は本当に基礎的な部分しか記載していないので、応用的なことは書いていませんが、
今後時間があれば書いていこうと思います。
以上、酢ダコ@infiniでした!